Section 29.6 Styling
The PreTeXt conversion to HTML creates standard HTML elements, with styles controlled by CSS via class names (and not so much via the element names). As evidence of this, building HTML without the accompanying Javascript and CSS renders in a readable fashion, albeit quite plain (as one would expect).
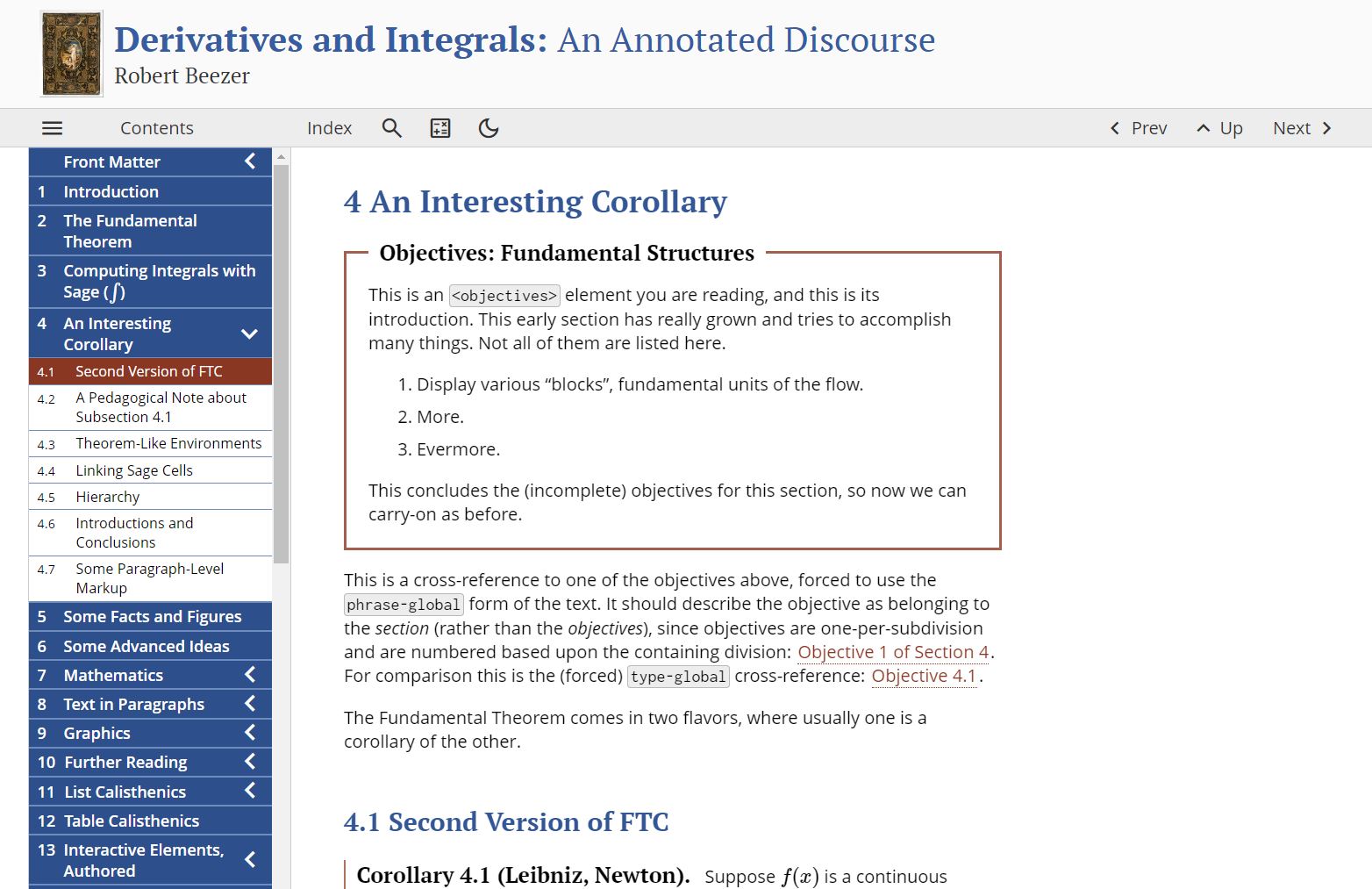
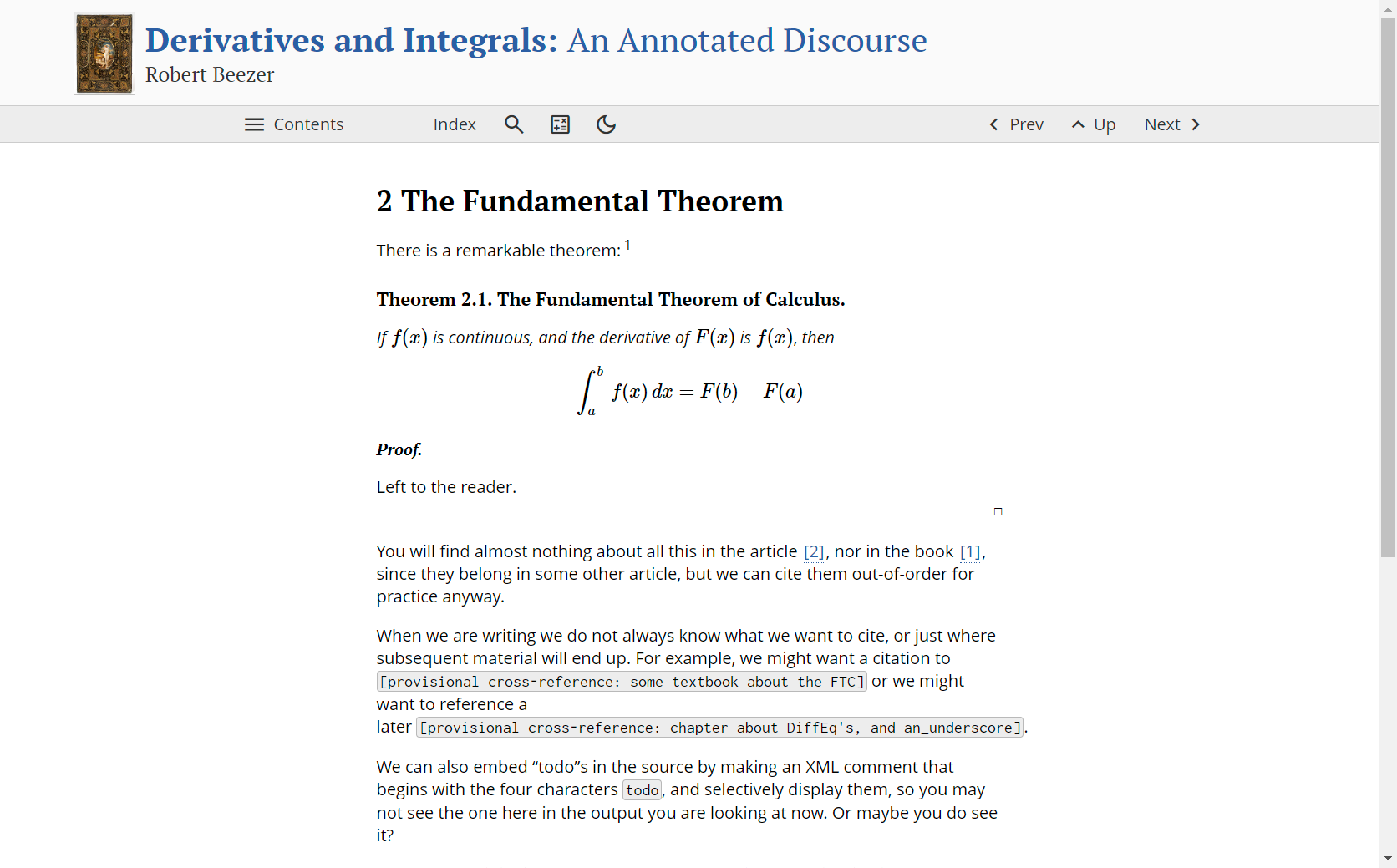
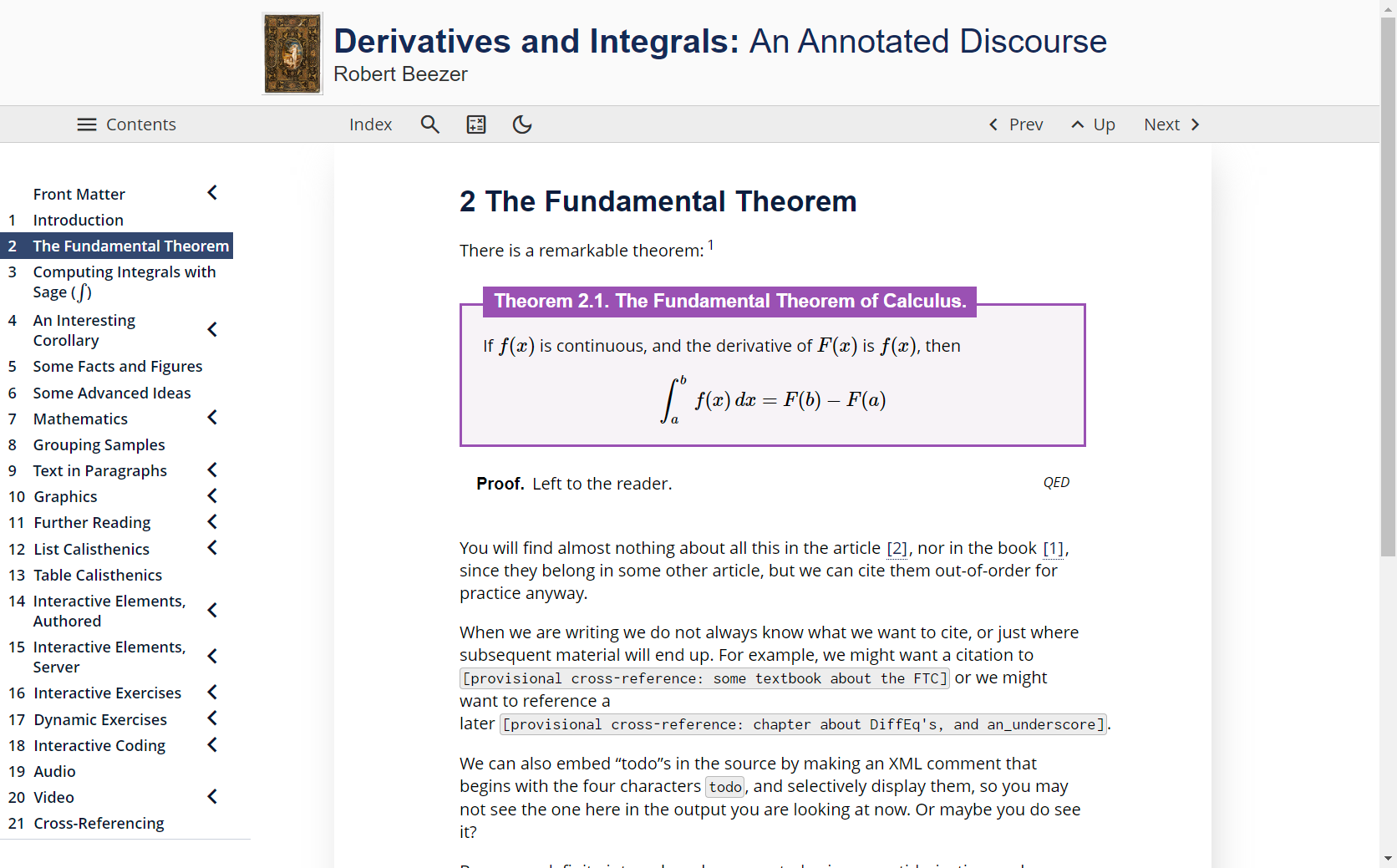
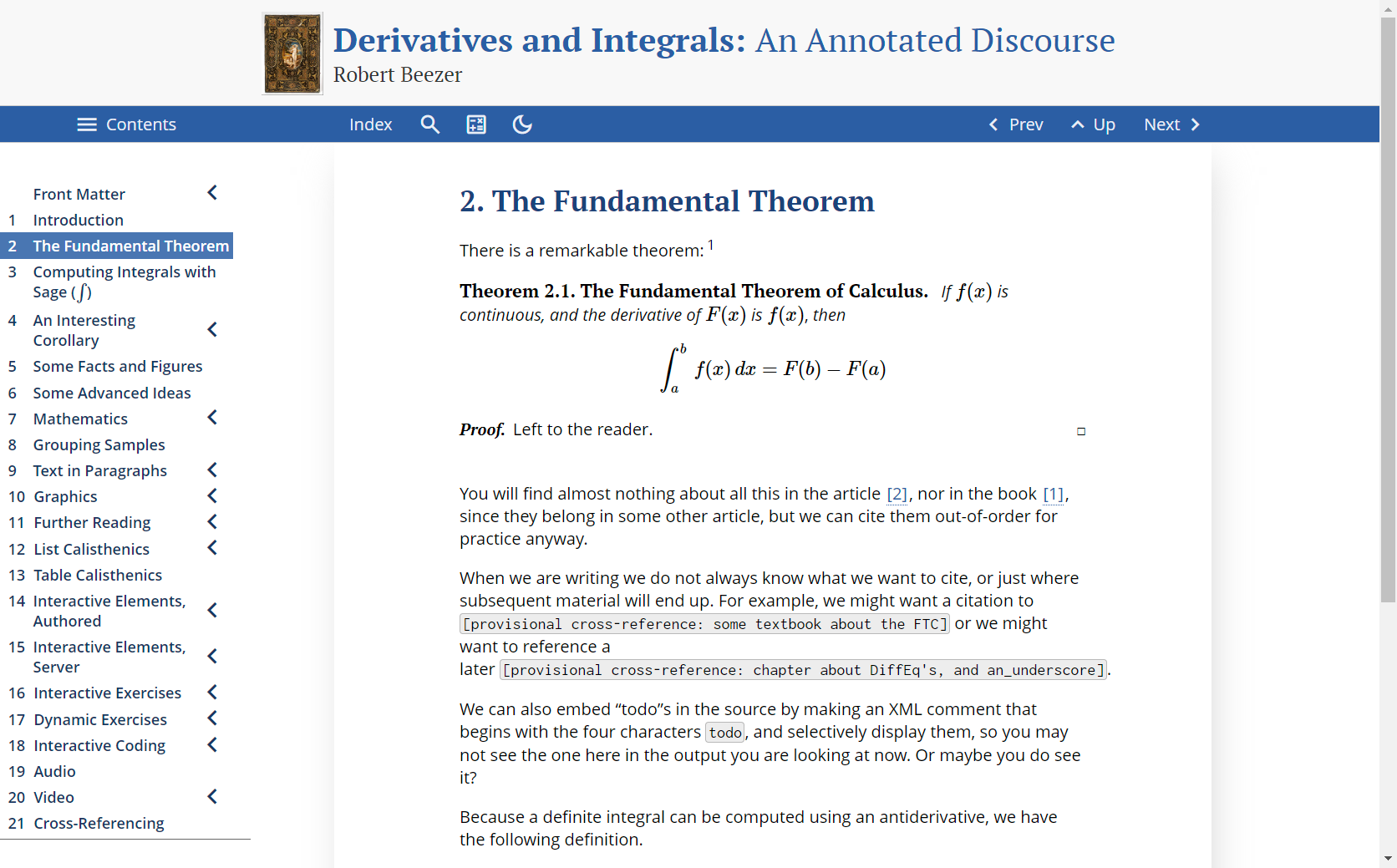
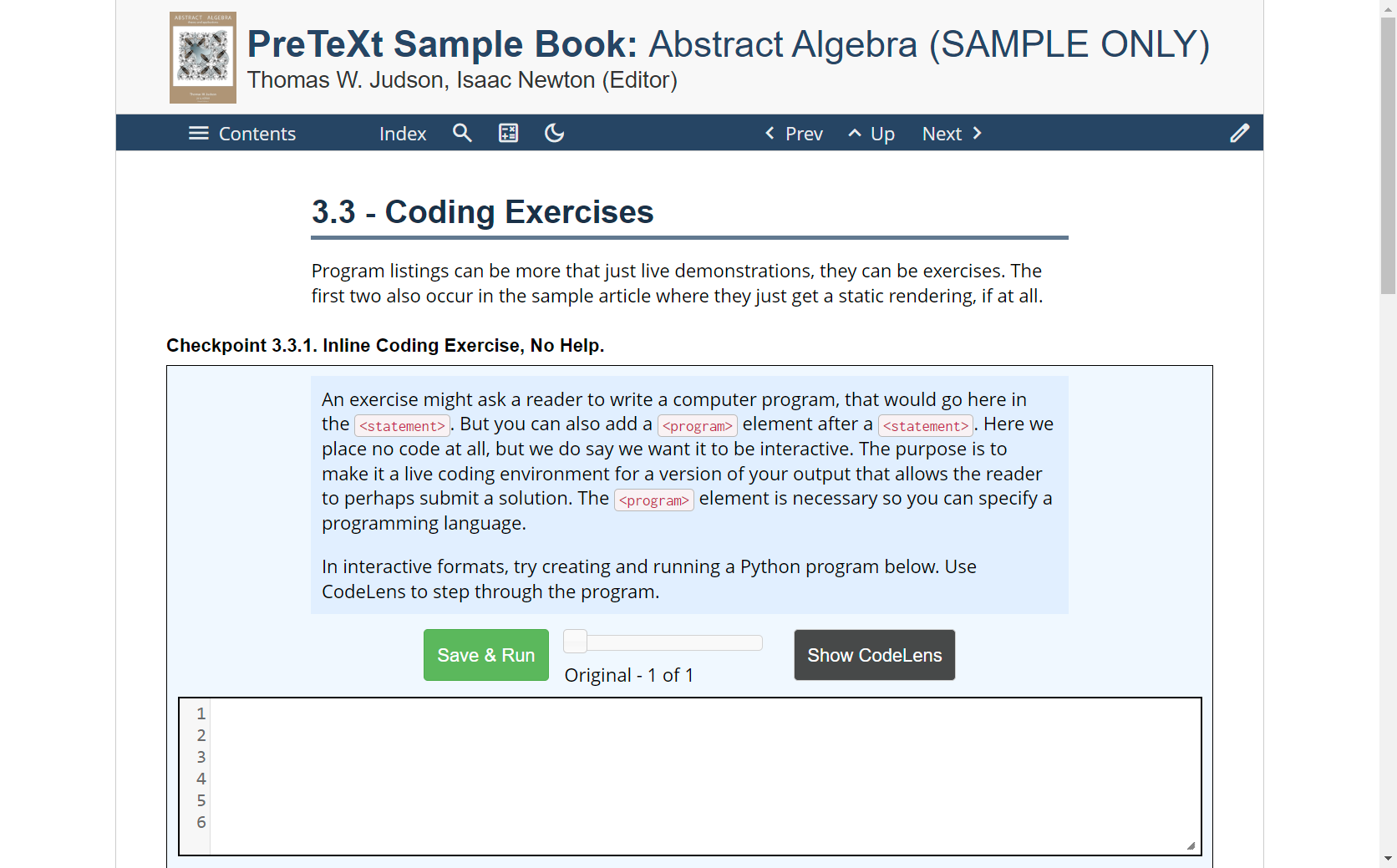
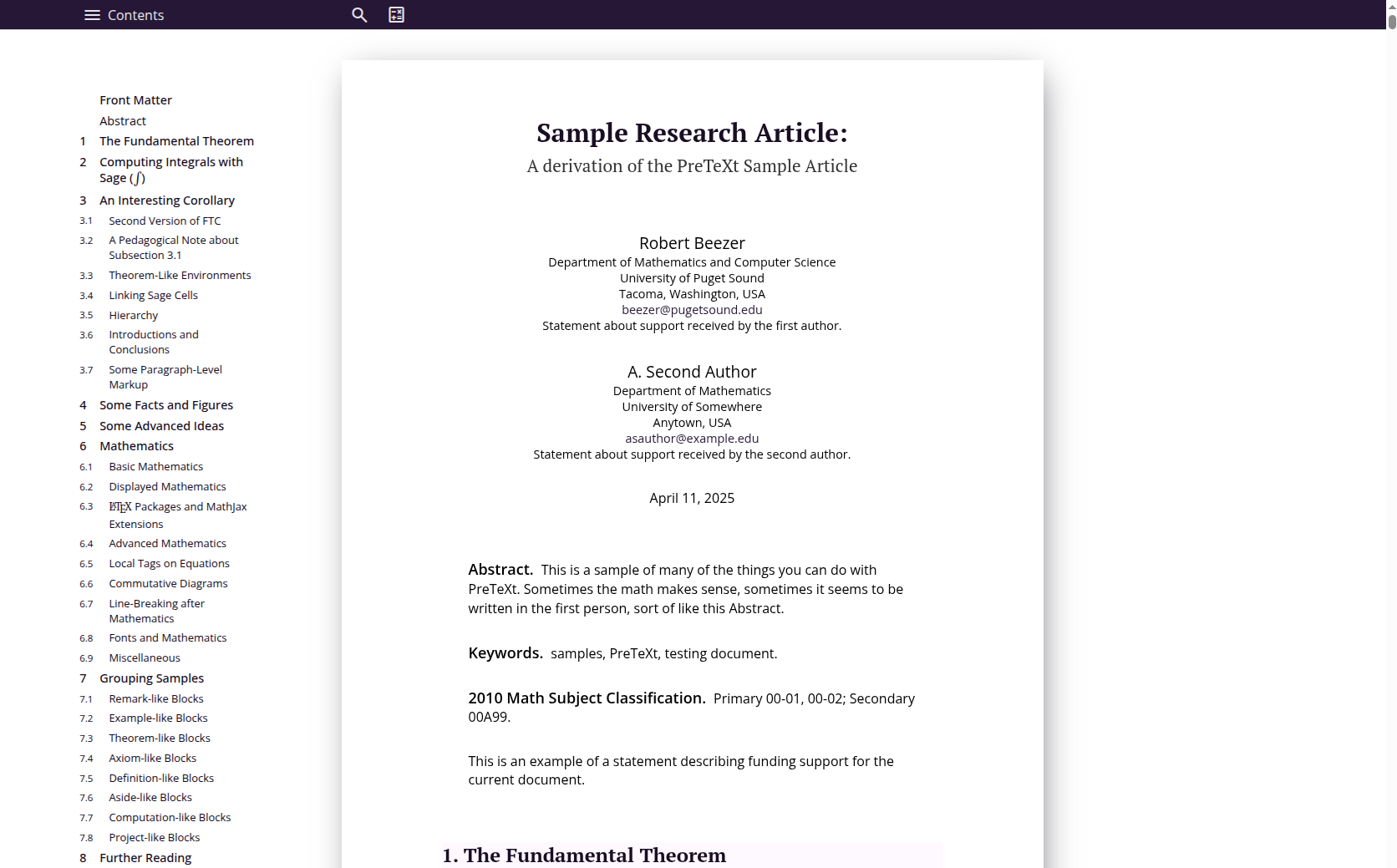
This HTML is styled with CSS to create the output that a reader sees. There are multiple “themes” that a publisher can choose from to render the pages in different styles. Below are samples of available themes. See Subsection 44.4.13 for the syntax for specifying a theme and options like the color palette to use.
Themes.
There are multiple themes that define different appearances for HTML output. Currently available themes include:
Development.
Please join us on the
pretext-dev discussion group if you want to create alternate themes.